Next.XP
Content Studio preview and event-based revalidation for your Next.js site
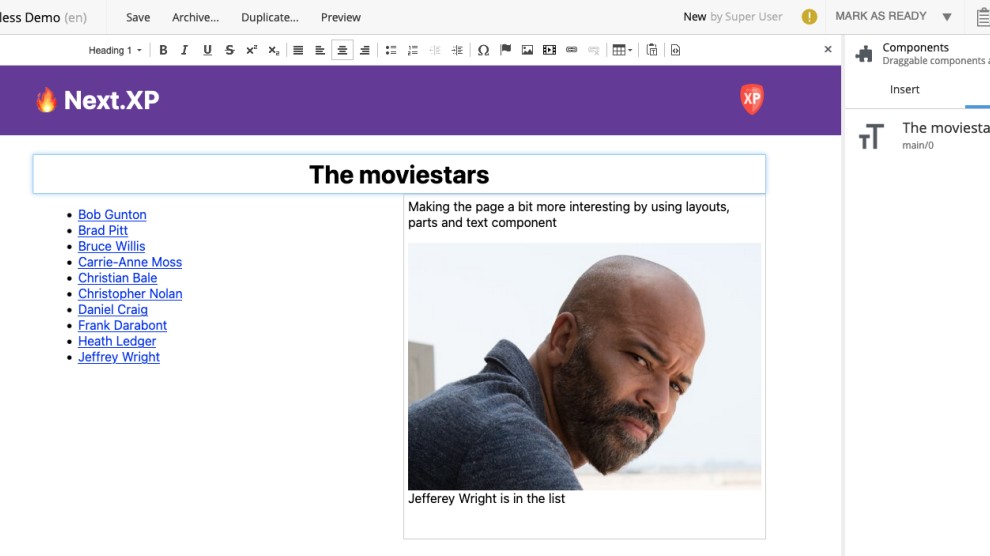
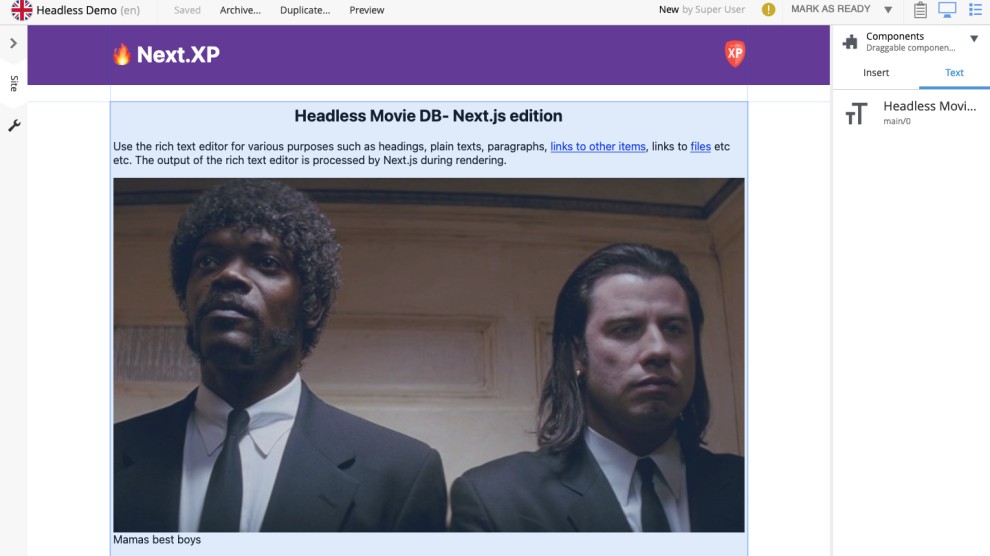
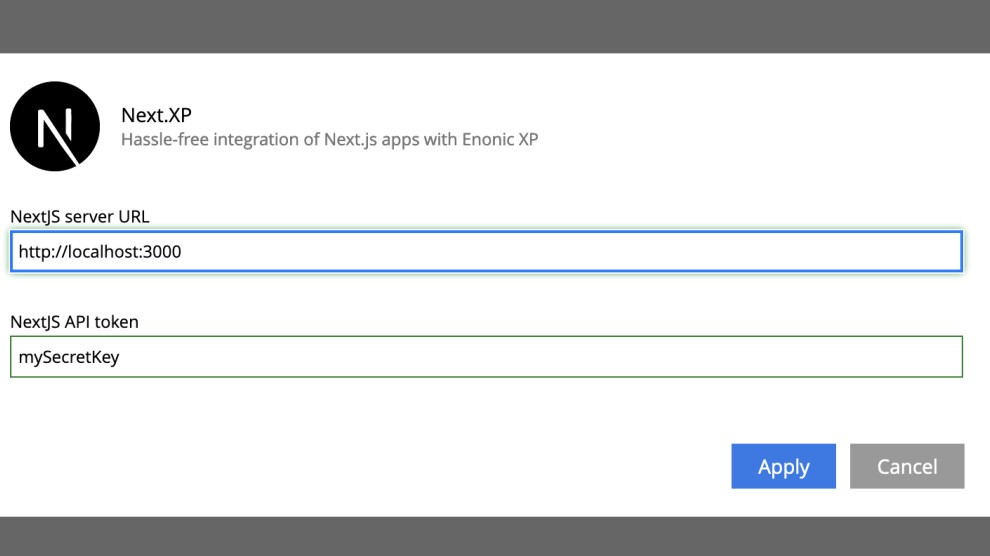
Screenshots
Supercharge your Next.js site with Next.XP—an Enonic XP app that seamlessly integrates with Enonic’s Next.js SDK to provide powerful visual editing capabilities and event-driven revalidation of static pages.
By acting as a proxy between Enonic XP and your Next.js front-end, Next.XP lets content editors view real-time previews and automatically invalidates or revalidates your static content upon publish events, ensuring up-to-date content without extra manual work.
Note: This app requires that your Next.js project uses Enonic’s SDK for Next.js (commonly known as the Next.XP template). For an in-depth guide on building Next.js sites with Enonic XP, check out the Next.XP tutorial.
Key Features
-
Visual Editing & Previews
Provides real-time previews of your Next.js pages directly within Enonic XP, enhancing the content authoring experience. -
Event-Driven Revalidation
Automatically invalidates or revalidates static pages whenever content is published or updated, ensuring that your site always reflects the latest changes. -
Proxy-Based Architecture
Sits between your Enonic XP installation and your Next.js front-end, simplifying the configuration and data flow for a smoother developer experience. -
Multi-Language & Localization
Offers robust multi-language support and localization features, letting you serve content in multiple locales without cumbersome manual setup. -
Flexible Cache Management
Provides fine-tuned cache controls, ensuring optimal performance for frequently accessed pages and resources.
Releases
3.0.3
- Bug fix: Static page won't update on content publish
Compatibility:
- 7.12.0
3.0.2
- Bug fix: Better handling of isRenderable requests
Compatibility:
- 7.12.0
3.0.1
- Bug fix: new URL() notation is broken by postprocessing
Compatibility:
- 7.12.0
3.0.0
- App router
- Enhanced localisation
- Improved cache management
Compatibility:
- 7.12.0
2.0.3
- Bug fix: Better handling of isRenderable requests
Compatibility:
- 7.12.0
2.0.2
- Bug fix: new URL() notation is broken by postprocessing
Compatibility:
- 7.12.0
2.0.1
- Bug fix: webpack-hmr
Compatibility:
- 7.12.0
2.0.0
- Multi-language support
- Revalidation on publish
- New url/secret config file structure
Compatibility:
- 7.12.0
1.0.1
- Bug fixes
Compatibility:
- 7.12.0
1.0.0
- Initial release
Compatibility:
- 7.12.0