Menu App
Automatically extend GraphQL schema with menu items
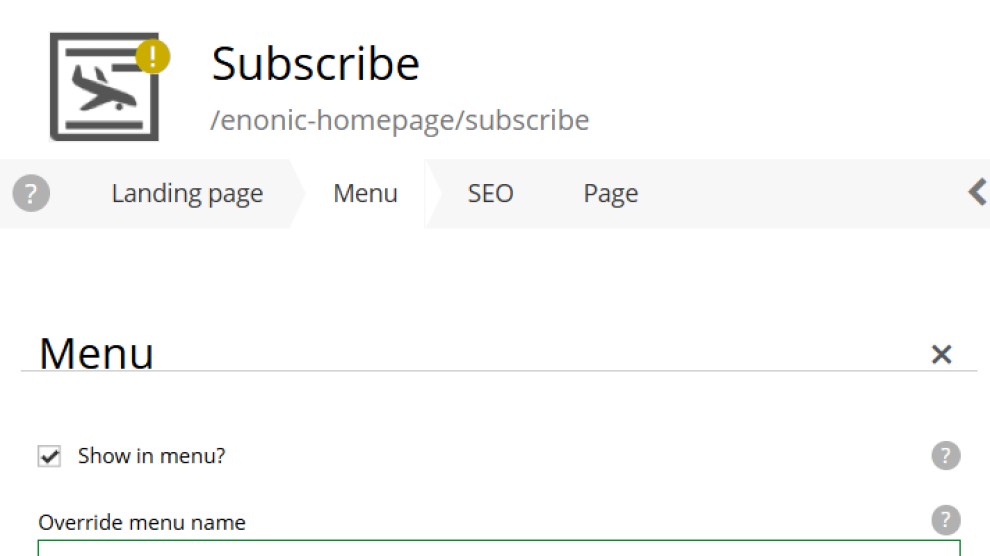
Screenshots
Elevate your site navigation with the Menu App for Enonic XP! This application seamlessly extends the HeadlessCms type from the Guillotine GraphQL API, adding a robust menu: Menu field that you can query to build dynamic, multi-level menus.
With an intuitive configuration in Content Studio, marking content for the menu is as simple as checking a box.
Key Features
-
GraphQL Integration
Once installed, the app adds amenu: Menufield to your Guillotine schema, enabling you to fetch menu items in a single GraphQL query. You can retrieve multiple submenu levels by nesting theitemsfield as needed. -
Content Studio Configuration
“Menu” x-data is automatically added to eligible content types (excluding site, fragment, page templates, and media types). Editors simply check “Show in menu” to mark content items as part of the menu. -
Highly Customizable
The menu items expose useful fields liketitle,path,name,content, and nesteditems. If you set anX-Guillotine-SiteKeyheader in your requests, the menu will be tailored to the specified site. Otherwise, a project-wide menu is returned. -
Straightforward Migration
Already using “Menu Lib”? No worries! Just install the Menu App, disable the “Show in menu” setting in the older Menu Lib x-data, enable the new setting in the Menu App’s x-data, update your GraphQL queries, and remove the old library. It’s a quick, seamless transition to better menu management.
How It Works
-
Install the App
Obtain the Menu App from Enonic Market and install it via the Application admin tool. -
Mark Content Items
In Content Studio, edit any content item you want to appear in the menu. In the “Menu” x-data section, check the “Show in menu” box and save. -
Query the Menu in Guillotine
Use the newmenufield in your GraphQL queries, specifying how many submenu levels you want.
Releases
2.0.0
- Exclude menu x-data for some content types
Compatibility:
- 7.14.0
1.0.0
- First release
Compatibility:
- 7.12.1